Как вернуть dev mode (inspect) в Figma

Как вы знаете, за дев режим Figma теперь надо платить (жесть).
Поэтому вашему вниманию представлено 4 альтернативных способа: два аналога Figma, и два плагина.
Бесплатные аналоги Figma
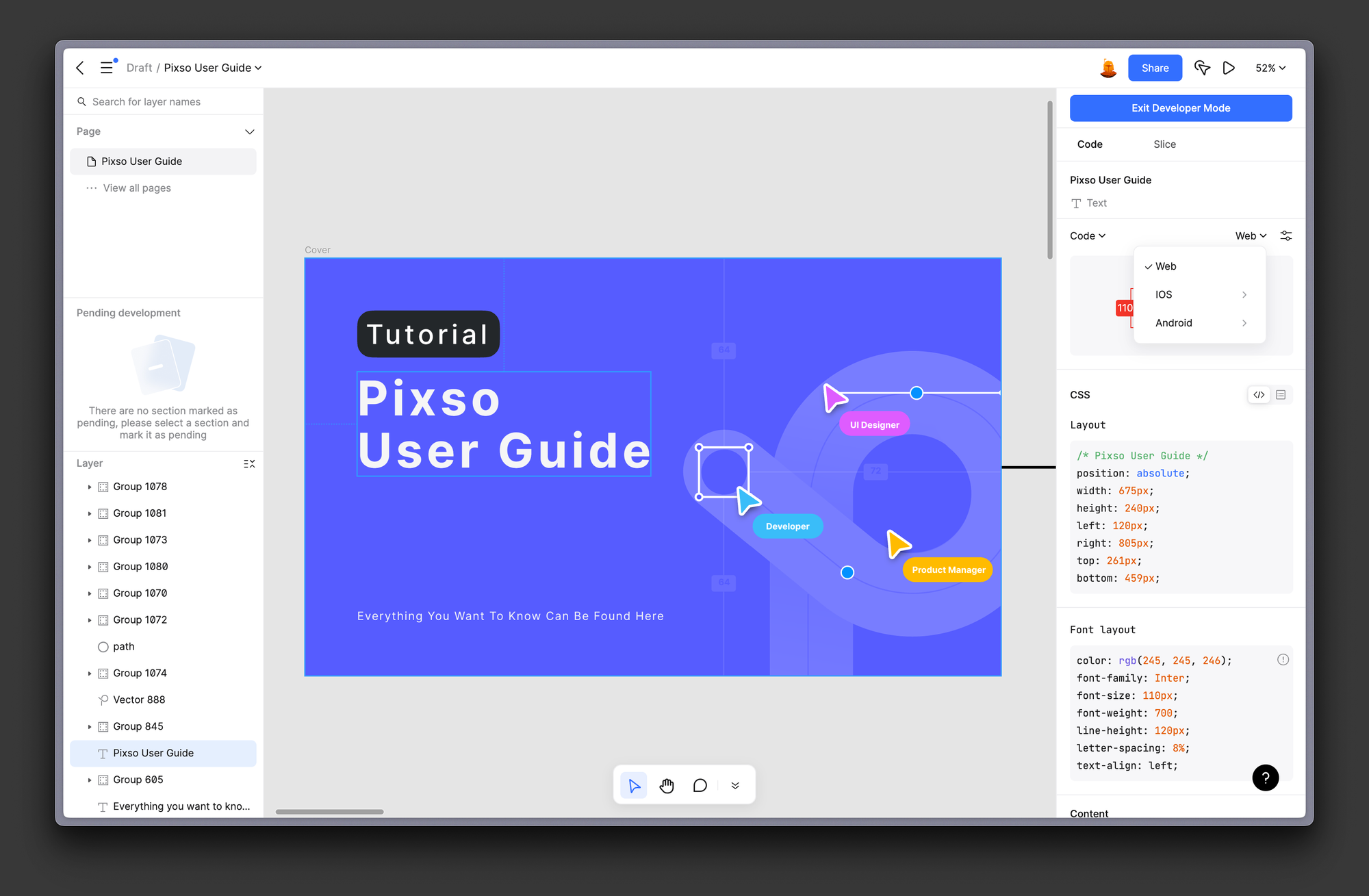
Pixso
Альтернатива Figma которая предлагает:
- Безлимитные личные файлы
- Безлимитное редактирование
- 3 файла команды и страницы
- 1 командный проект
- 30 дней хранения истории

Позволяет импортировать проекты из Figma, Sketch, XD.
Платные версии можно оплатить из России (ВТБ, Сбербанк уже клиенты)
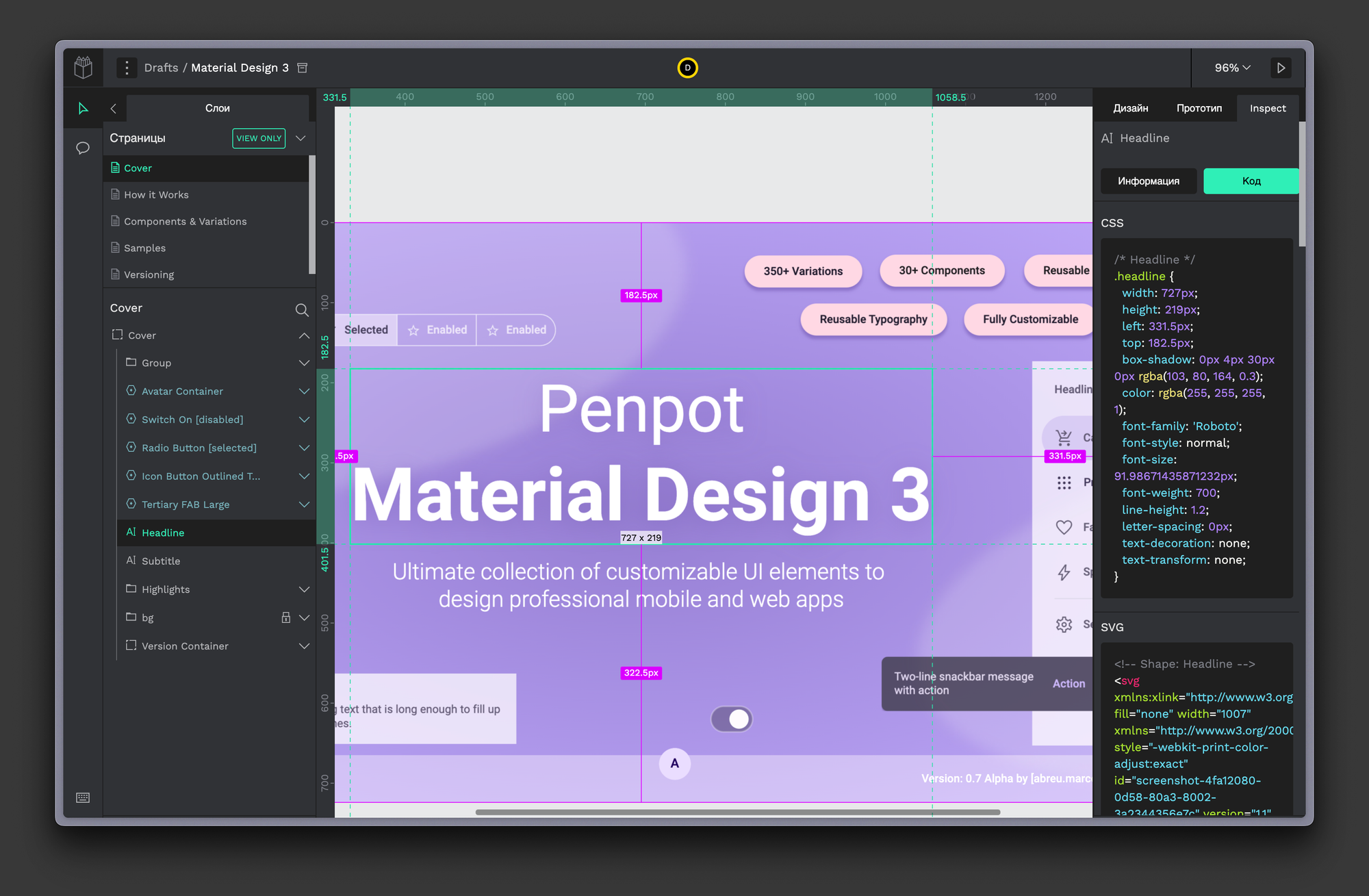
PenPot (open source)
Аналог фигмы с открытым исходным кодом (GitHub).
Есть облачная версия и возможность self-host.

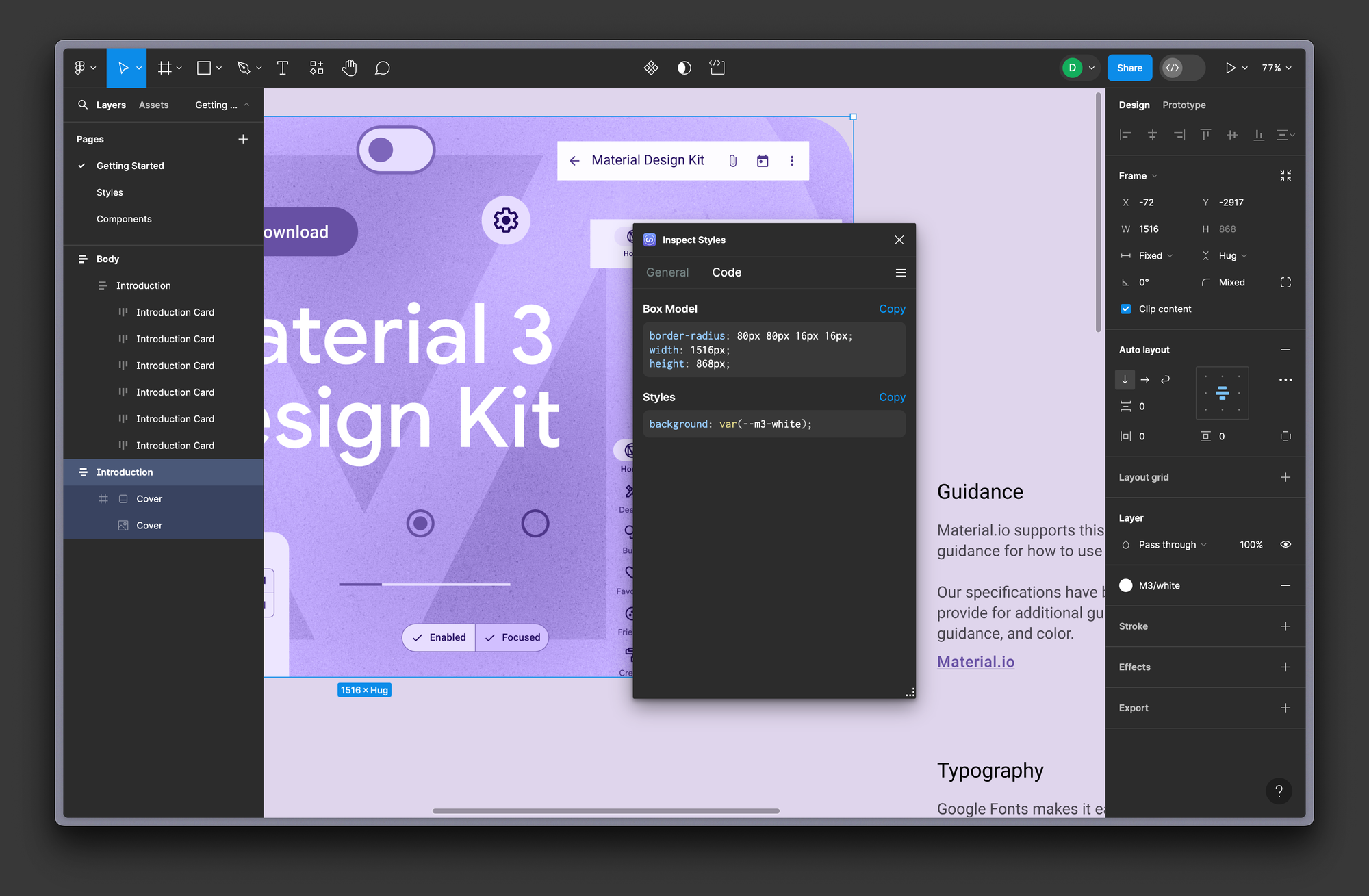
Плагин для Figma (Inspect Styles)

У автора есть чатик в Telegram, можете обсудить работу плагина и оставить пожелания
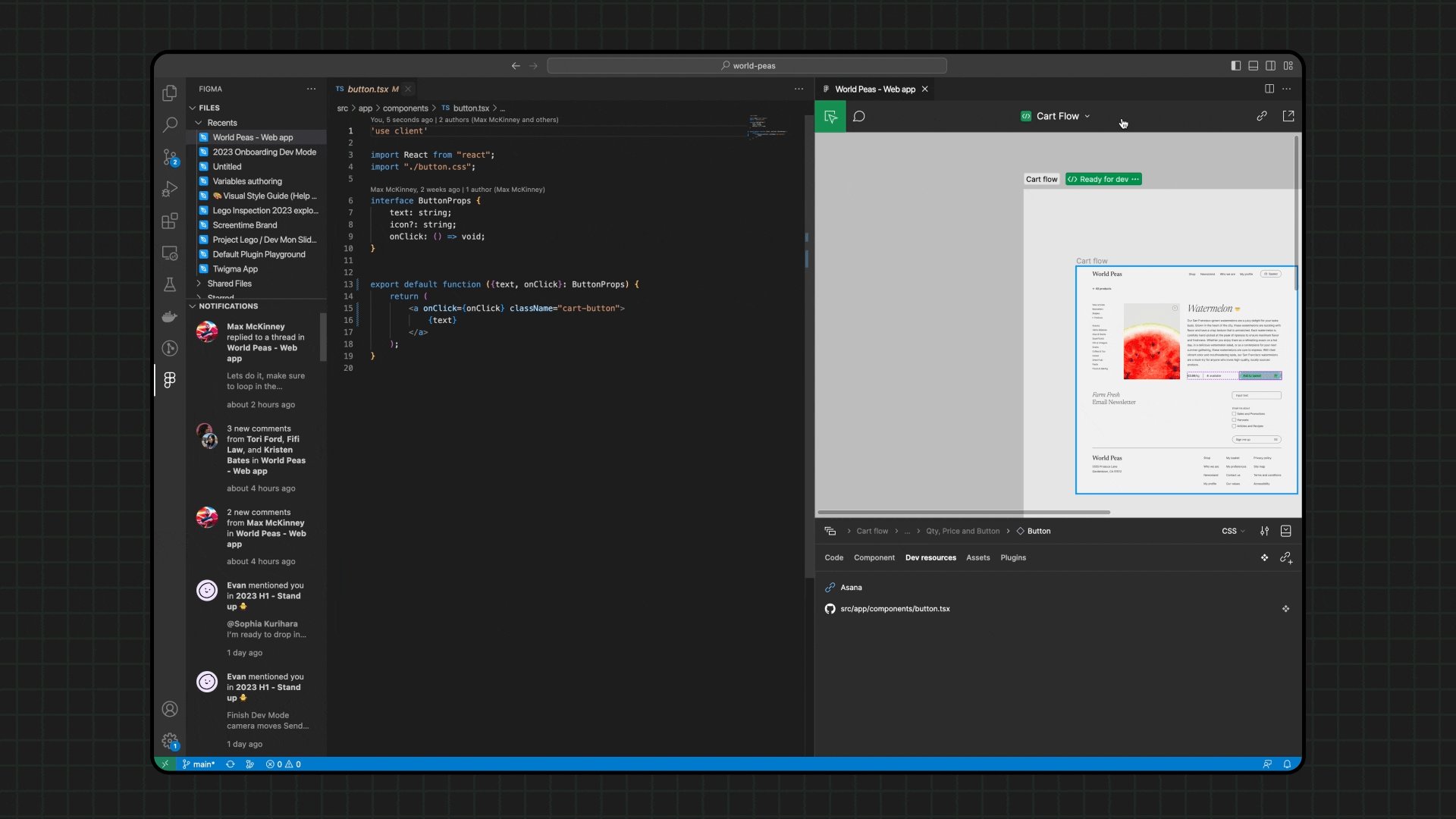
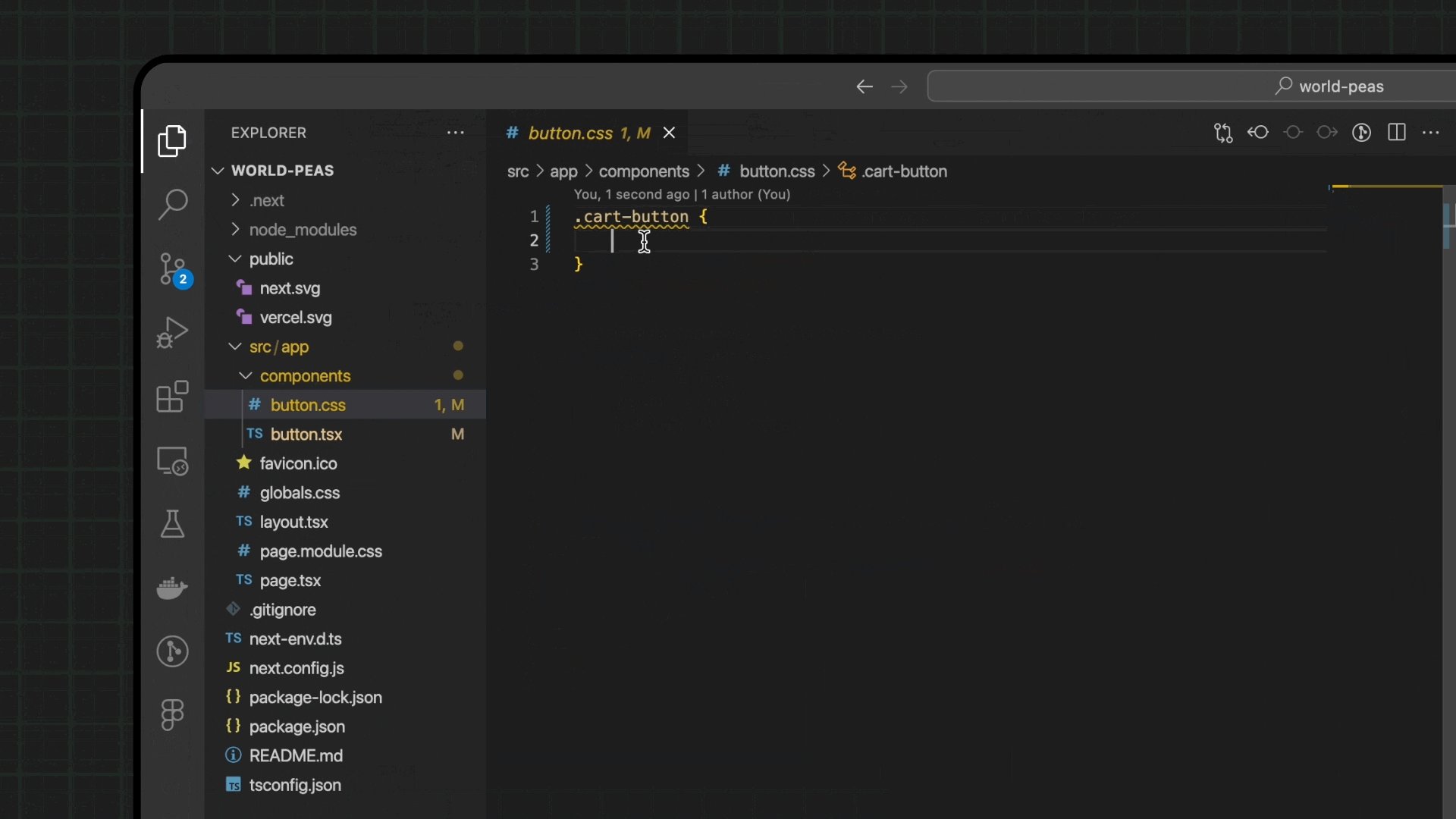
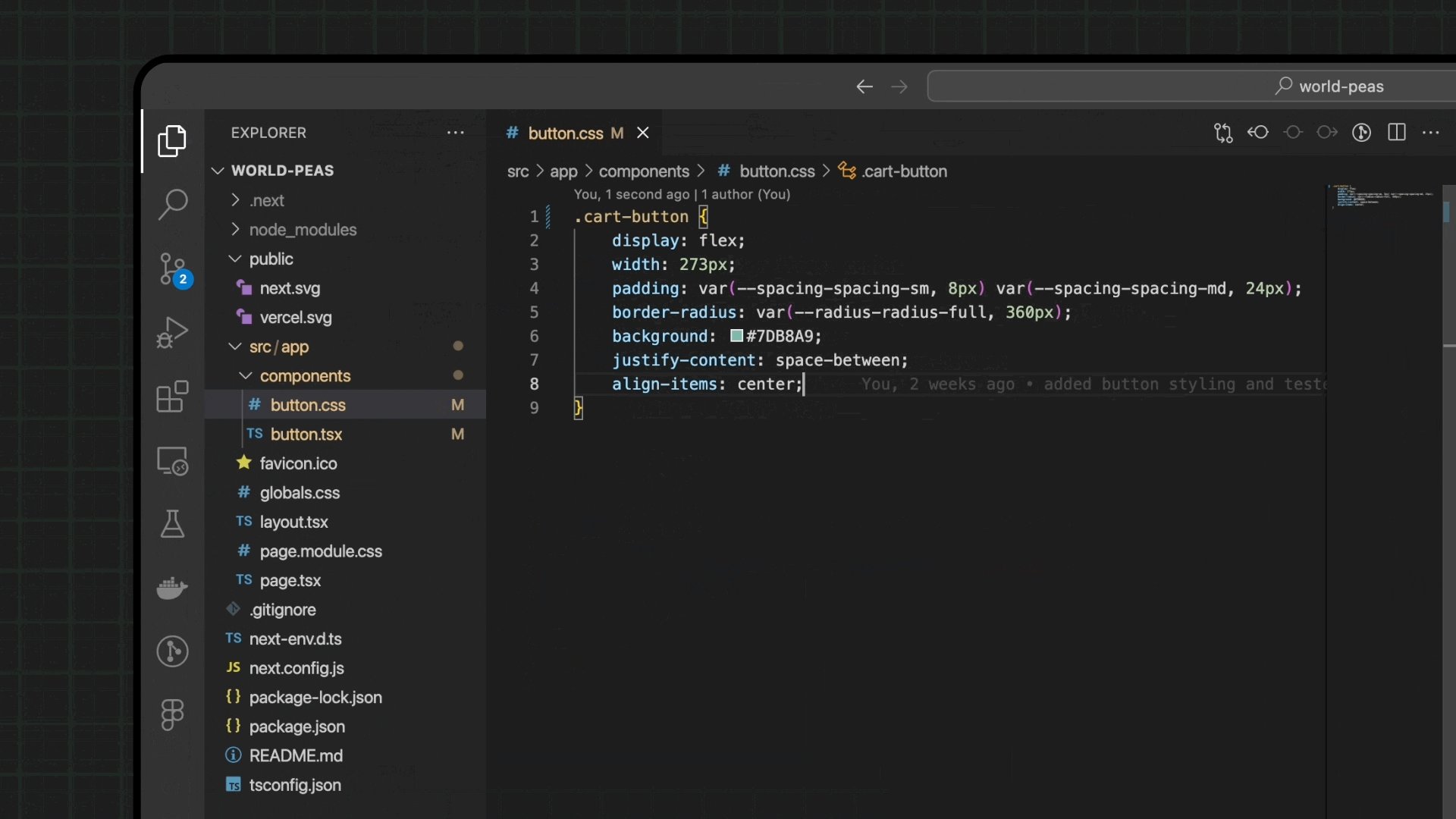
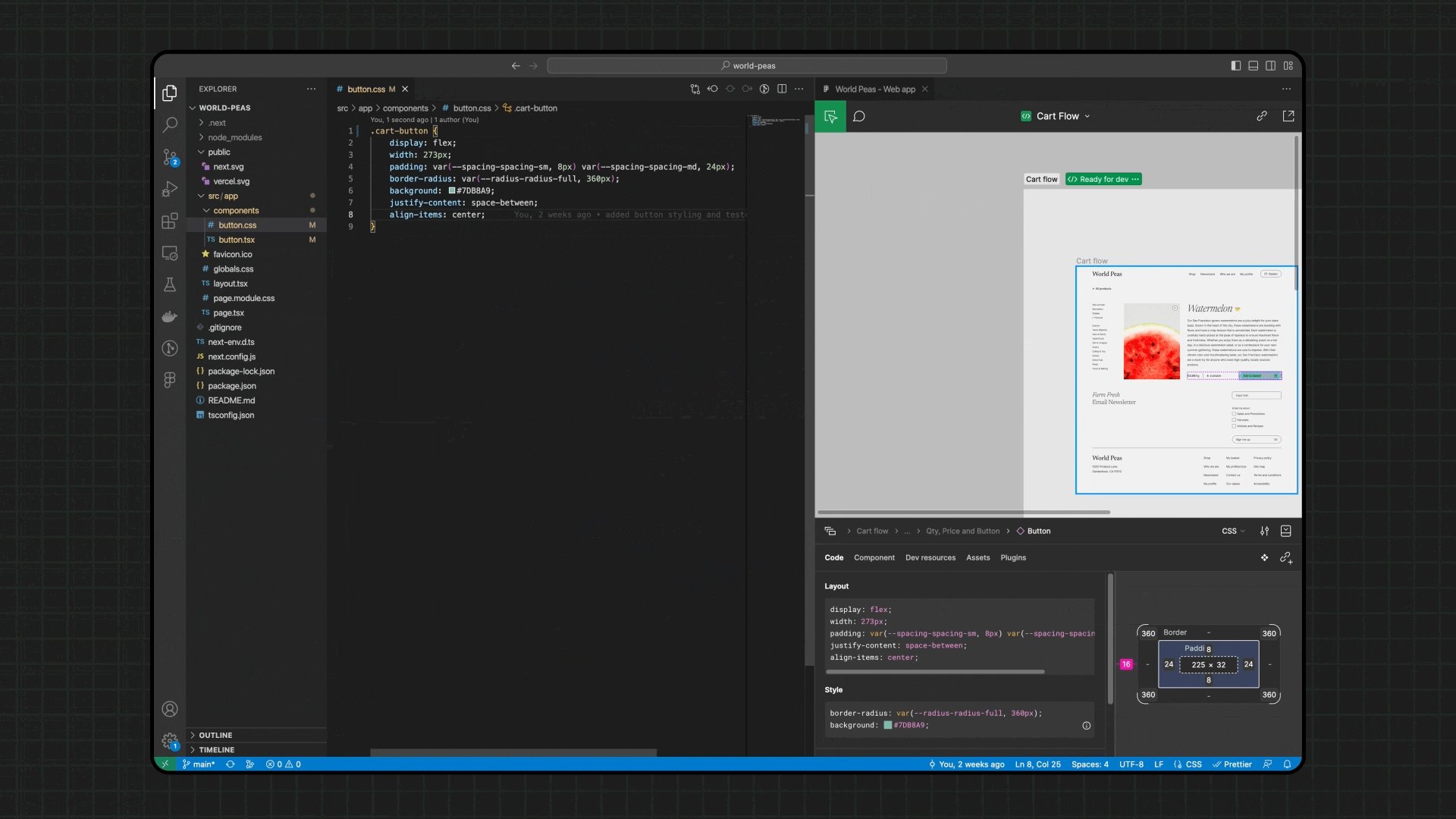
Плагин для VS Code (Figma for VS Code)
Плагин позволяет:
- Отвечать на комментарии прямо из интерфеса VS Code
- Получать подсказки кода в соответствии с дизайном
- Связывать код с компонентами дизайна