Подключение Disqus к блог-платформе Ghost

Создали блог, но не можете найти как подключить комментарии?
Ghost не имеет встроенного менеджера комментариев, но мы можем воспользоваться сторонним бесплатным сервисом - Disqus.com.
Итак, поехали.
1. Создание аккаунта Disqus
Зарегистрируйтесь в Disqus.com.

2. Подключение сайта
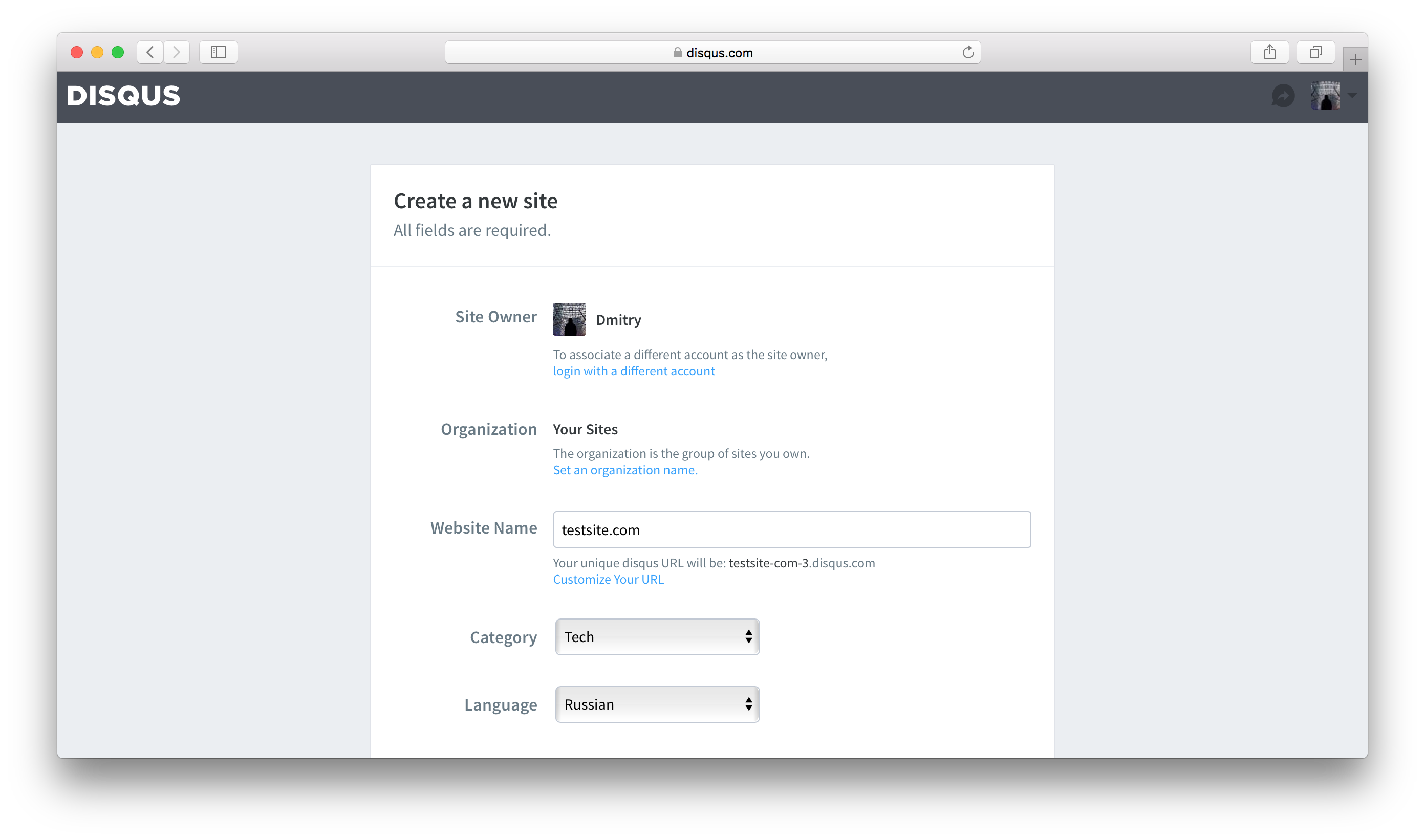
В админ-панели подключите сайт (https://disqus.com/admin/create/)
Запомните предложенный Disqus URL или же отредактируйте на желаемый, он вам еще понадобится.

3. Скачивание шаблона
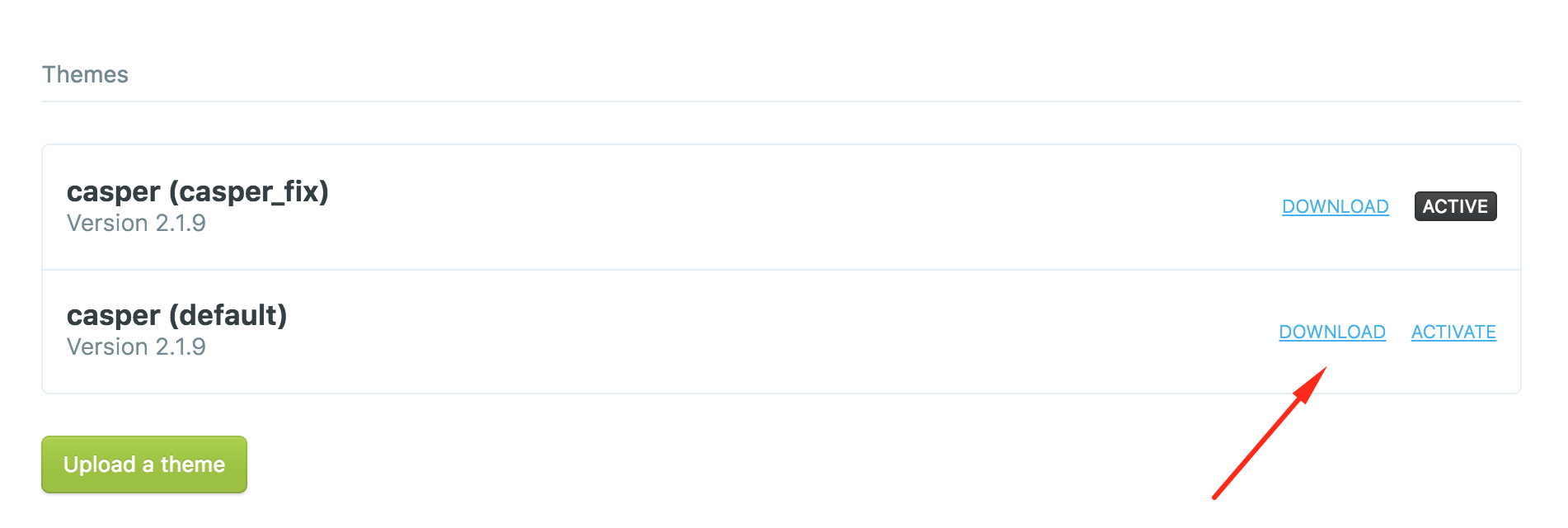
Перейдите в раздел дизайна в админ-панели (/ghost/#/settings/design).
Скачайте используемый шаблон.

4. Редактирование шаблона
редактирование на примере стандартного шаблона Casper.
Распакуйте скачанный zip-архив.
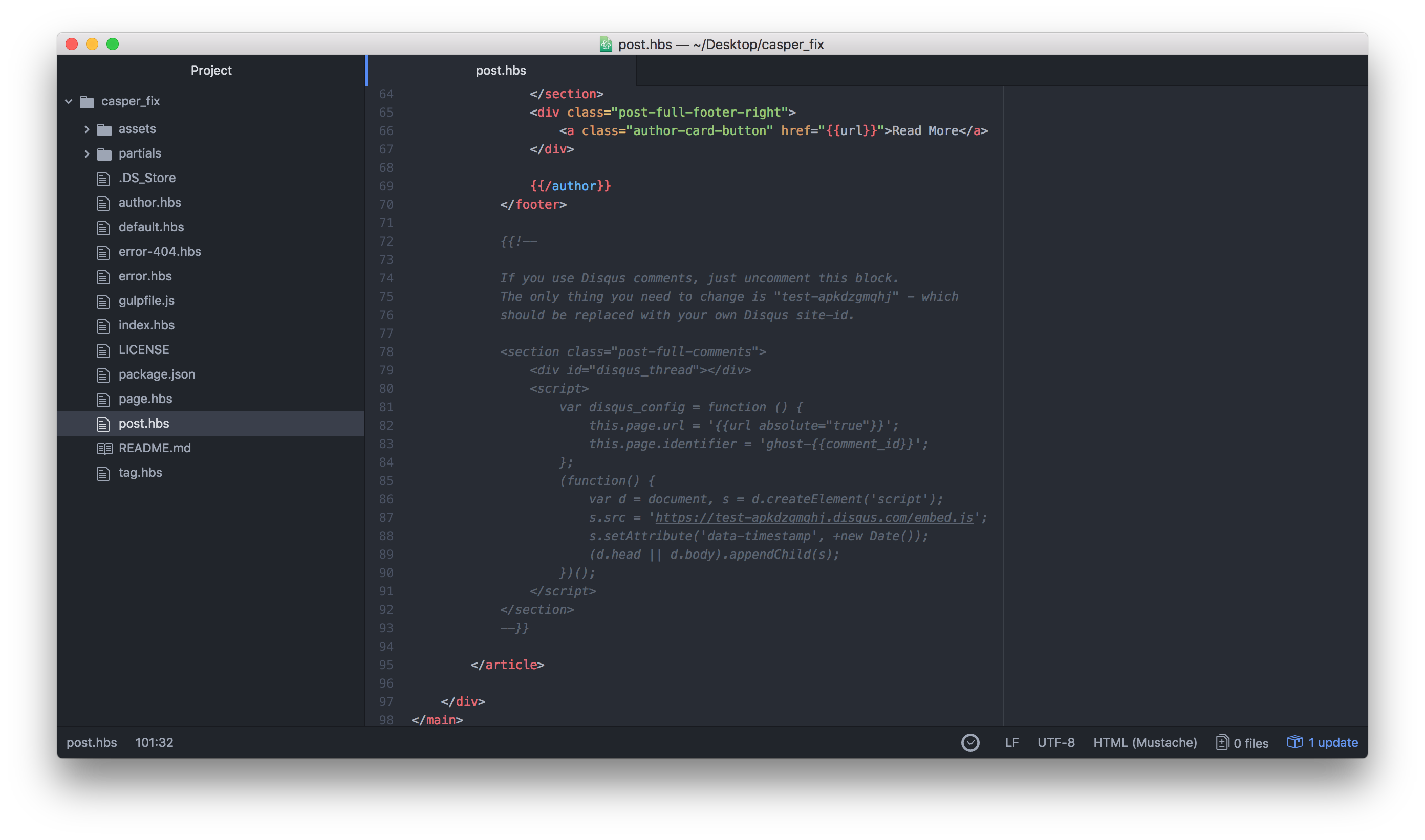
Найдите файл post.hbs.
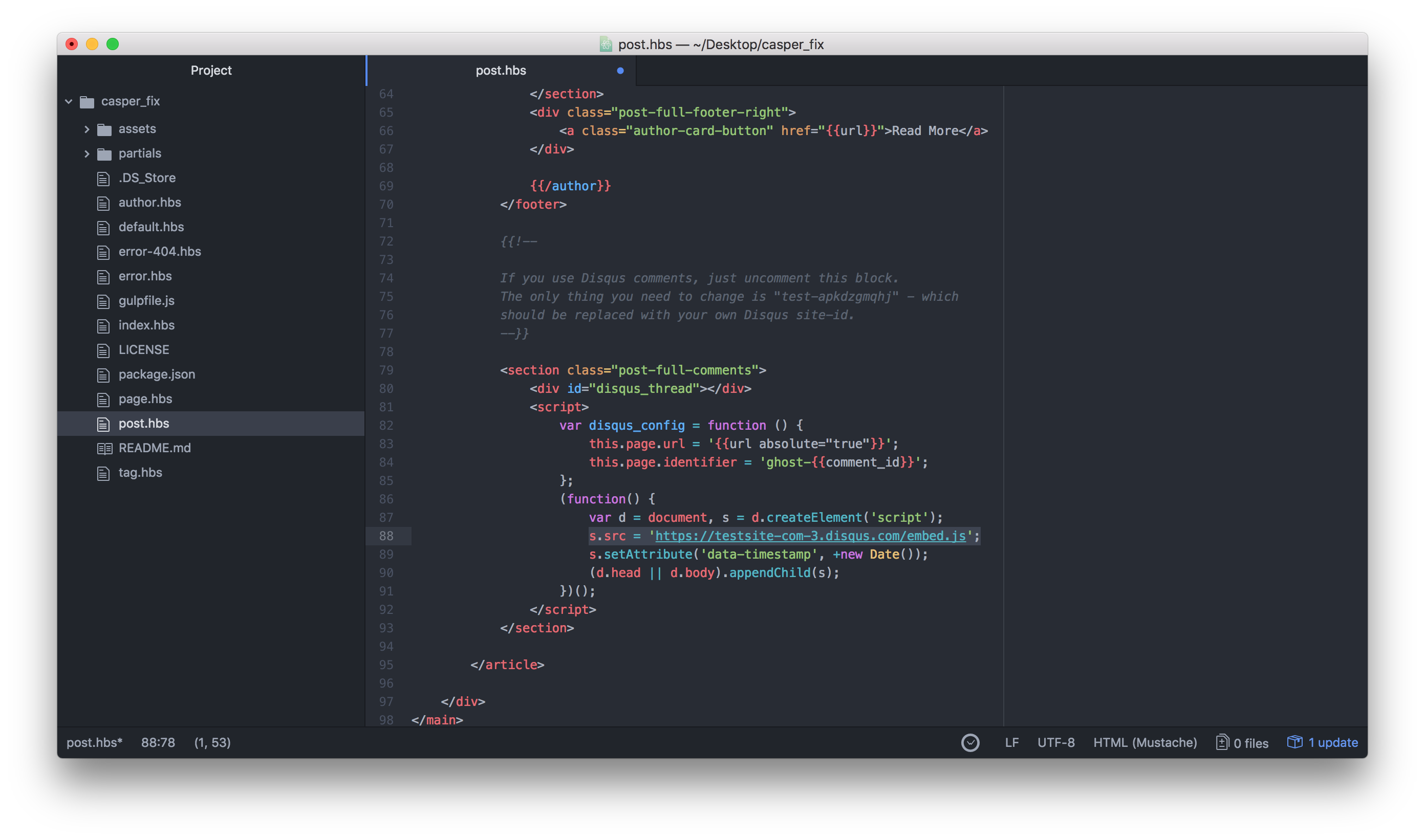
Откройте текстовым редактором (например Atom) и найдите данный участок кода:

Раскомментируйте его и замените в s.src "test-apkdzgmqhj" на свой Disqus URL, который вы получили при добавлении сайта в Disqus.
Должно получиться примерно так:

Сохраните отредактированный файл и запакуйте все обратно в zip-архив.
5. Загрузка шаблона
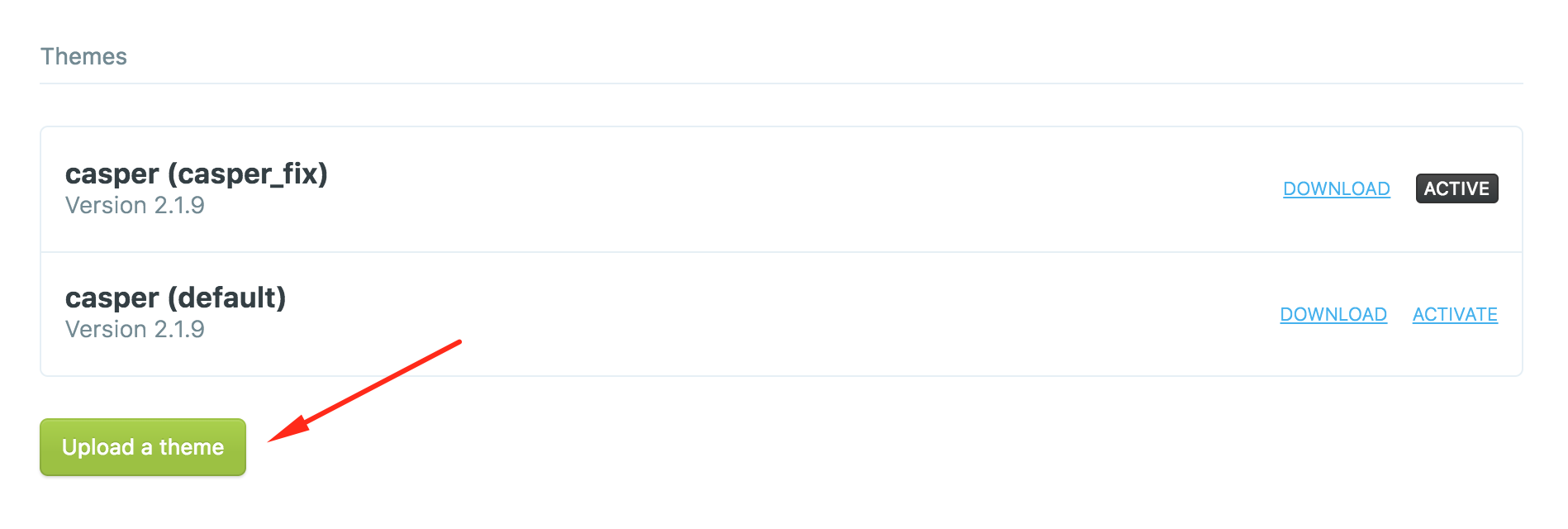
В разделе дизайна в админ-панели (/ghost/#/settings/design) загрузите отредактированный шаблон.

6. Готово!
Код из стандартного шаблона Casper универсален, вы можете его использовать в других своих шаблонах.
